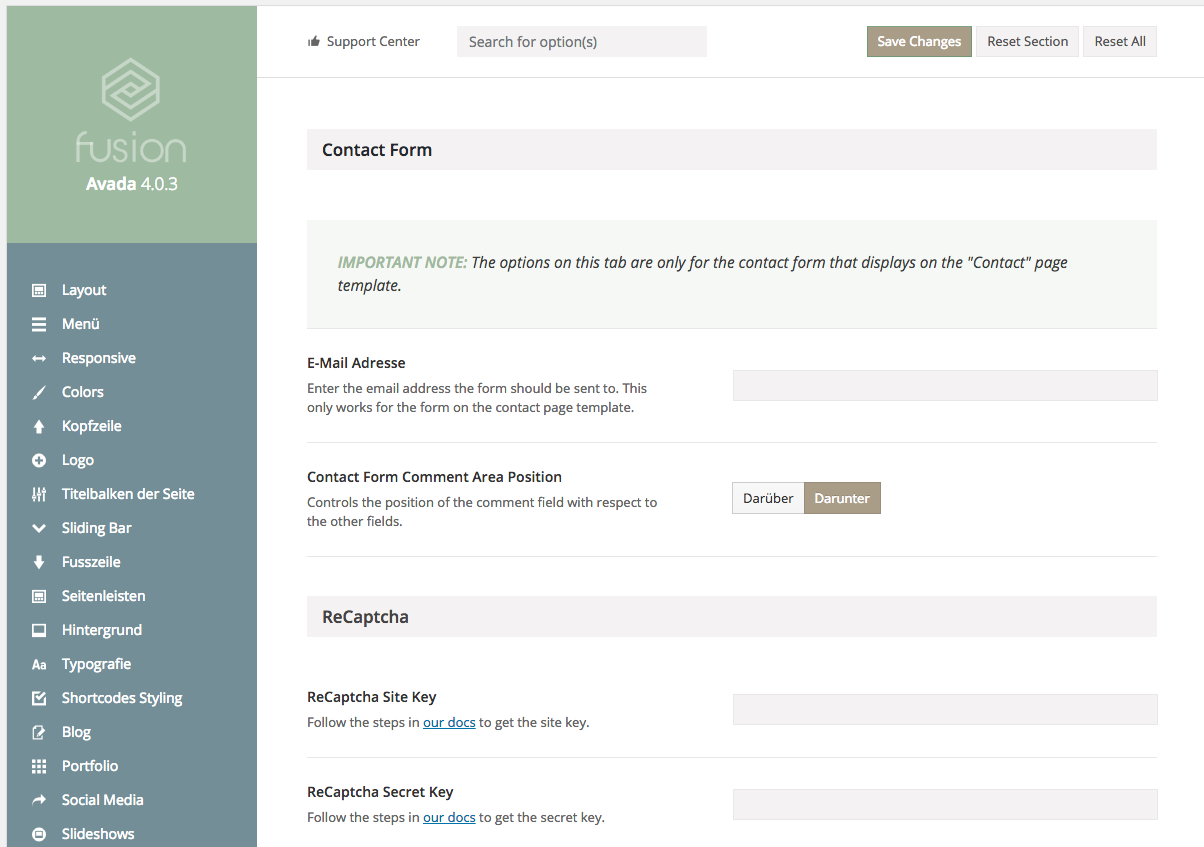
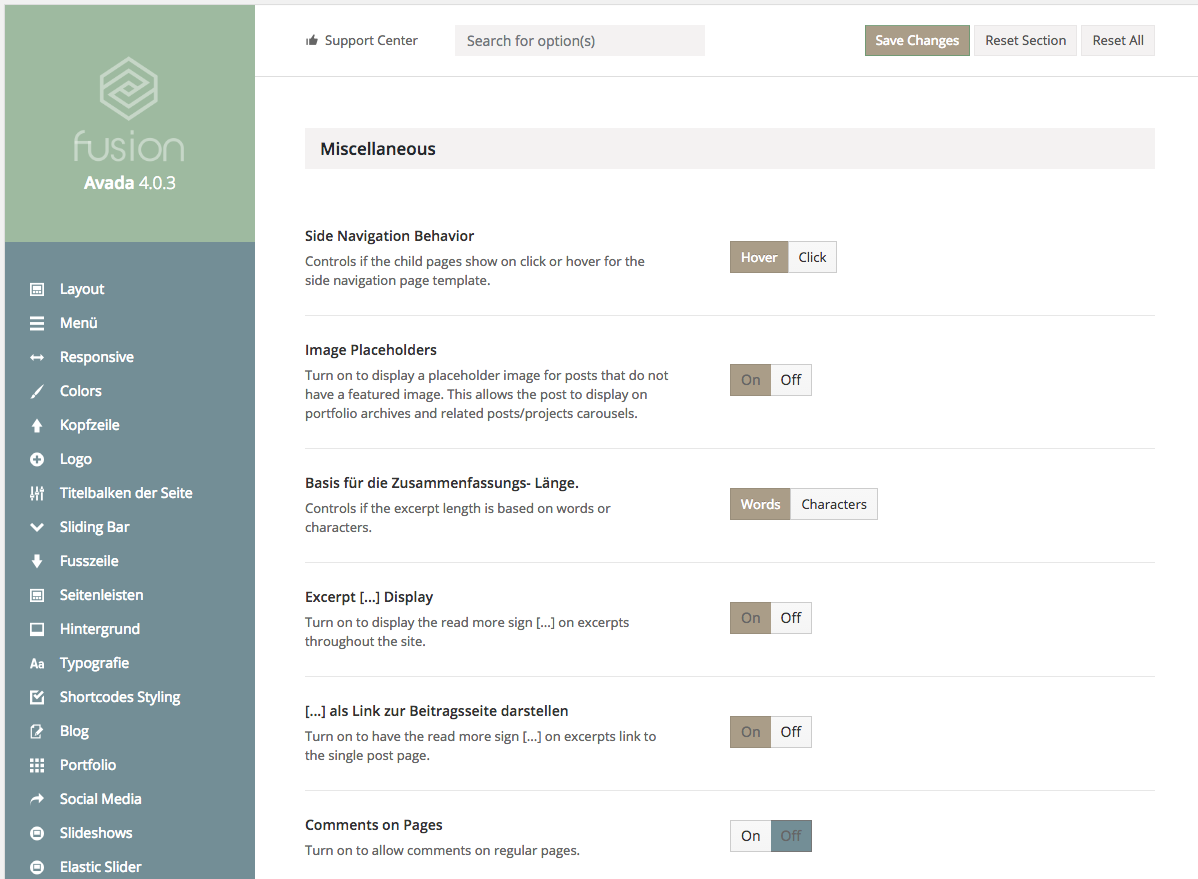
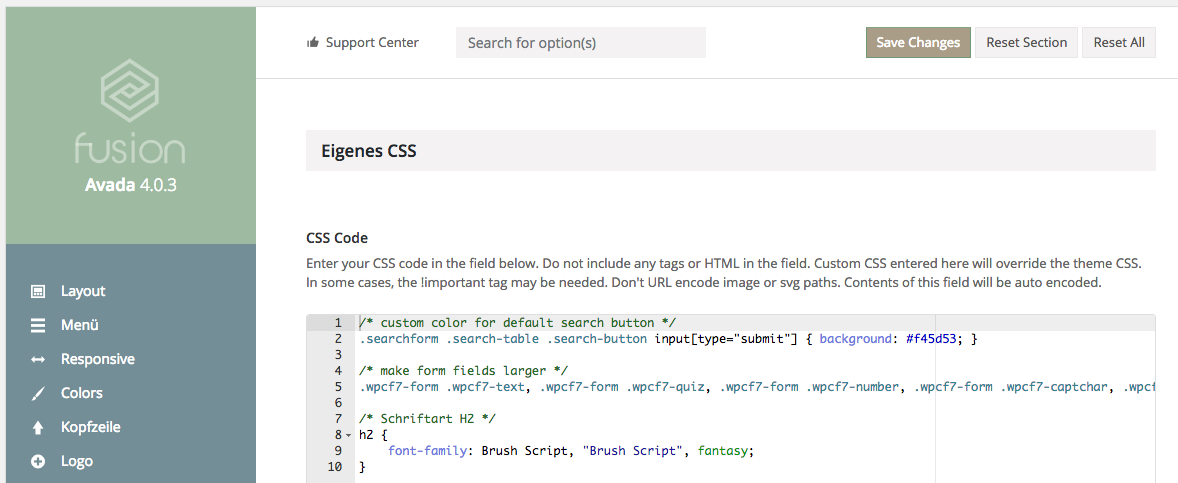
In diesem Artikel erkläre ich dir jeden einzelnen Tab der Avada Theme Einstellungen.
Das Avada Theme gehört zu den beliebtesten Themes auf WordPress. Ich wage zu behaupten, dass es sogar das beliebteste ist. Es schon über eine halbe Million Mal verkauft. Die Community ist riesengross und so findet man zu jedem Problem schnell und einfach eine Lösung. Das ist auch der Grund, wieso ich ausschliesslich dieses Theme für meine Kunden verwende. Wer möchte schon ein Theme, dass niemand kennt und bei dem man immer teuer für die Hilfe des Webdesigners zahlen möchte? Richtig. Niemand.
Obwohl ich selber Webdesignerin bin, finde ich es richtig, meinen Kunden und euch, mein Wissen gratis zur Verfügung zu stellen. So halte ich den benötigten Support (und somit die Kosten für meine Kunden) klein und mache sie erst noch glücklich.
Wer sich das erste Mal ins Dashboard seiner Website einloggt welche mit dem Avada Theme erstellt wurde, fühlt sich womöglich am Anfang leicht überfordert. So viele Einstellungen die hier getroffen und verändert werden können.
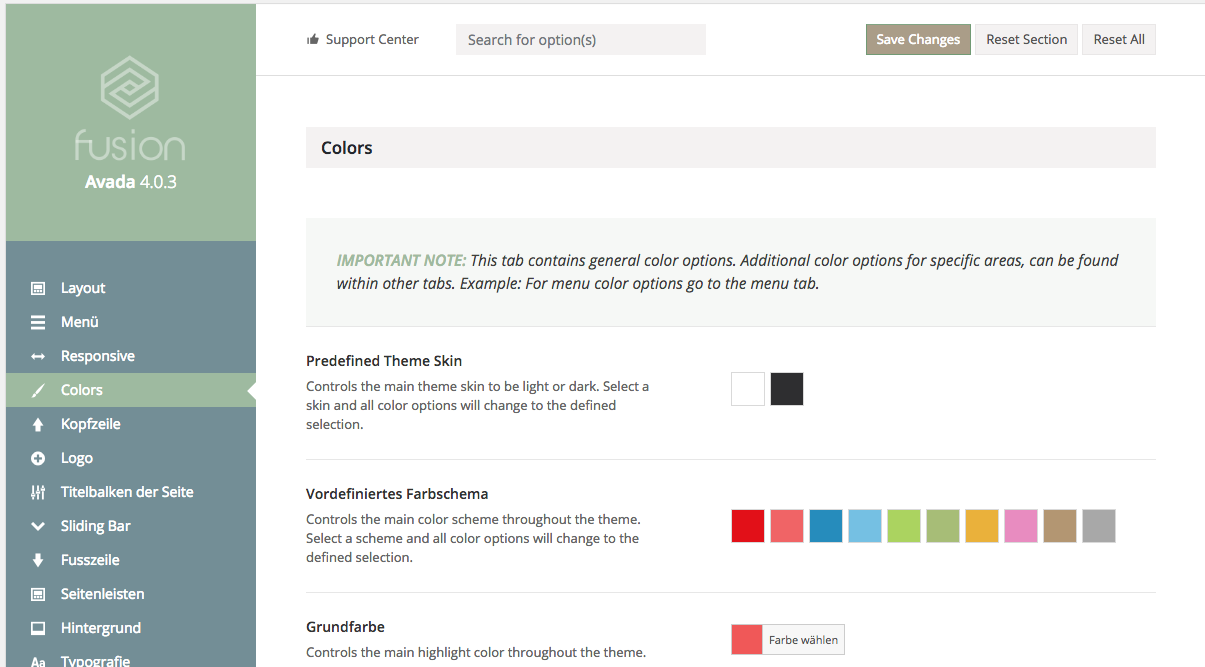
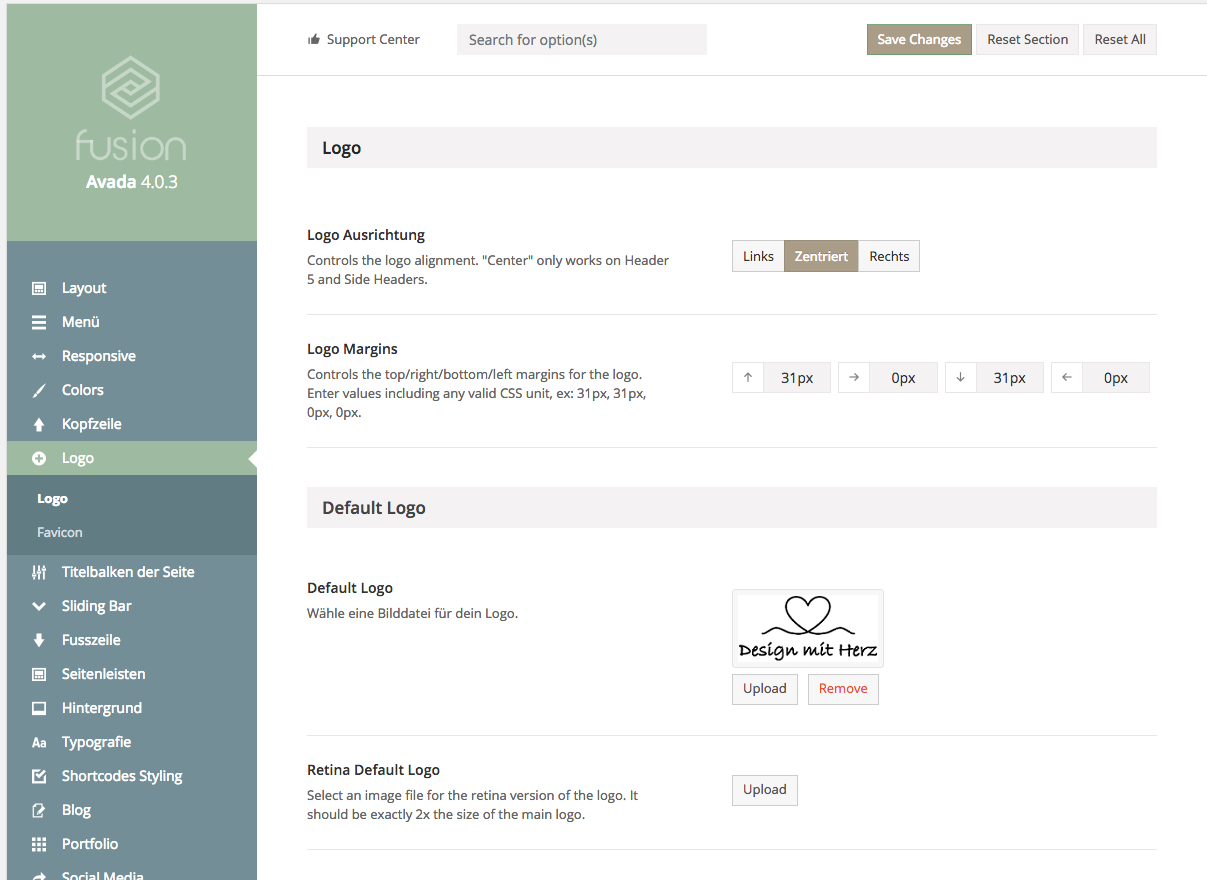
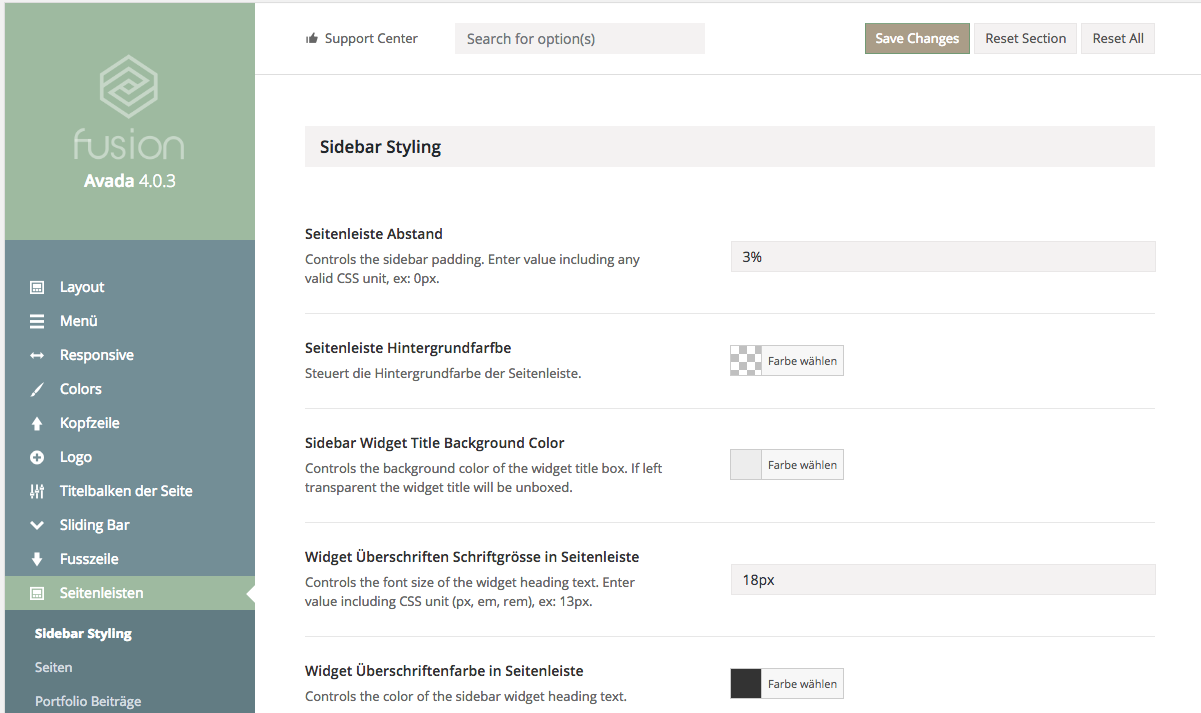
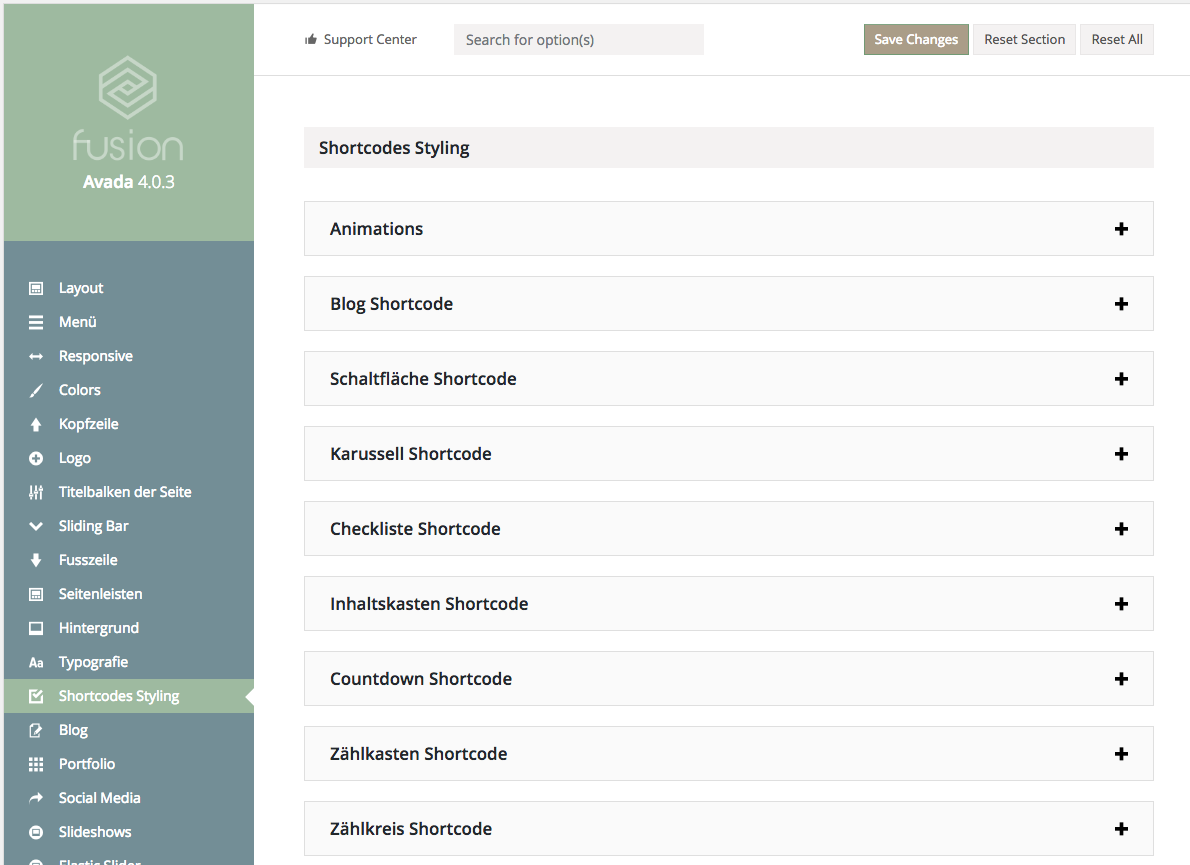
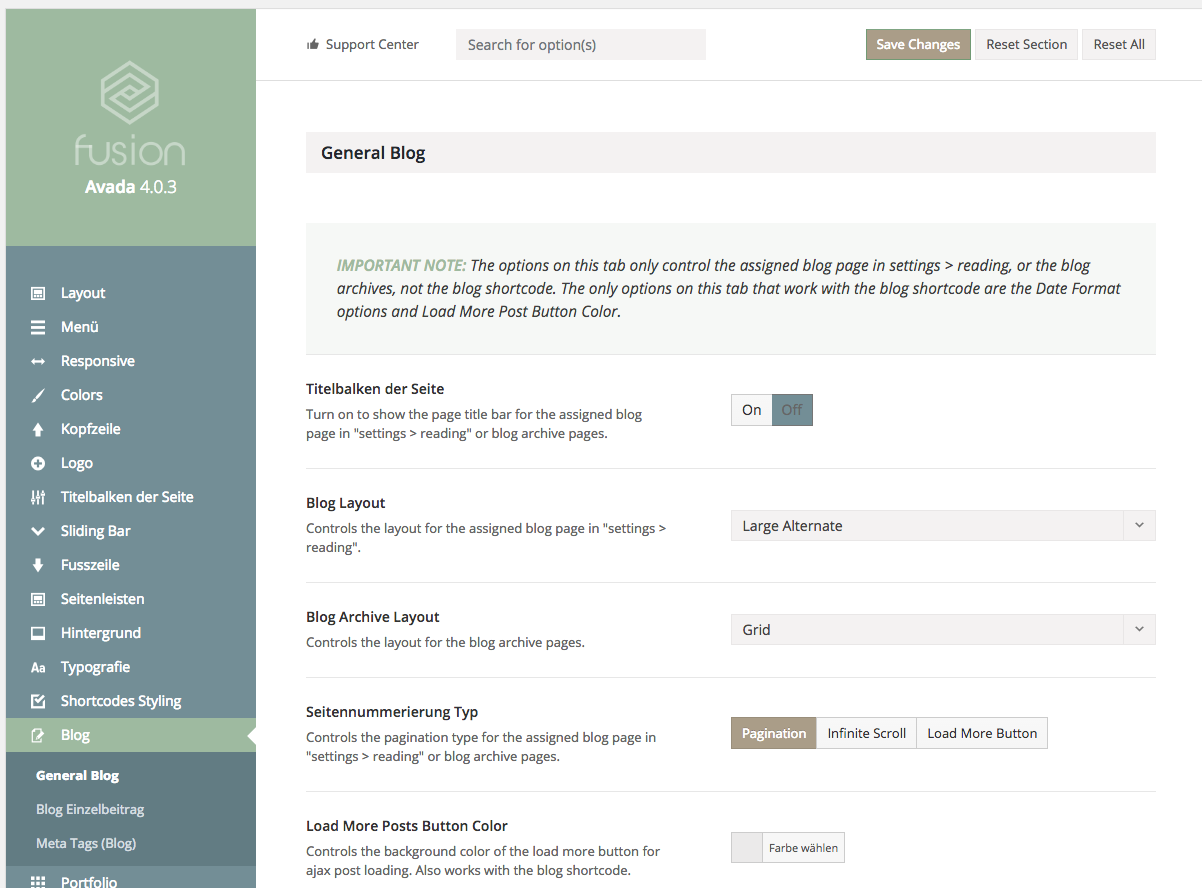
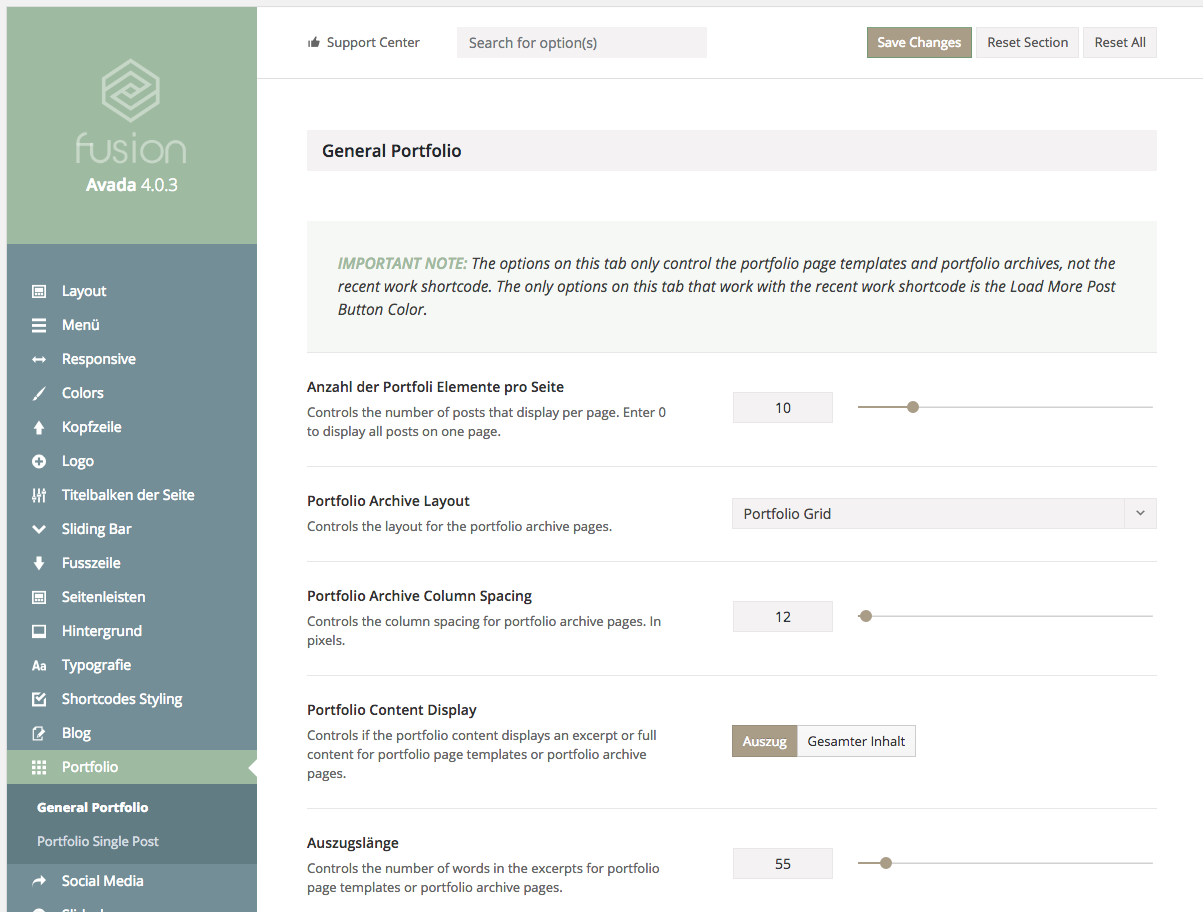
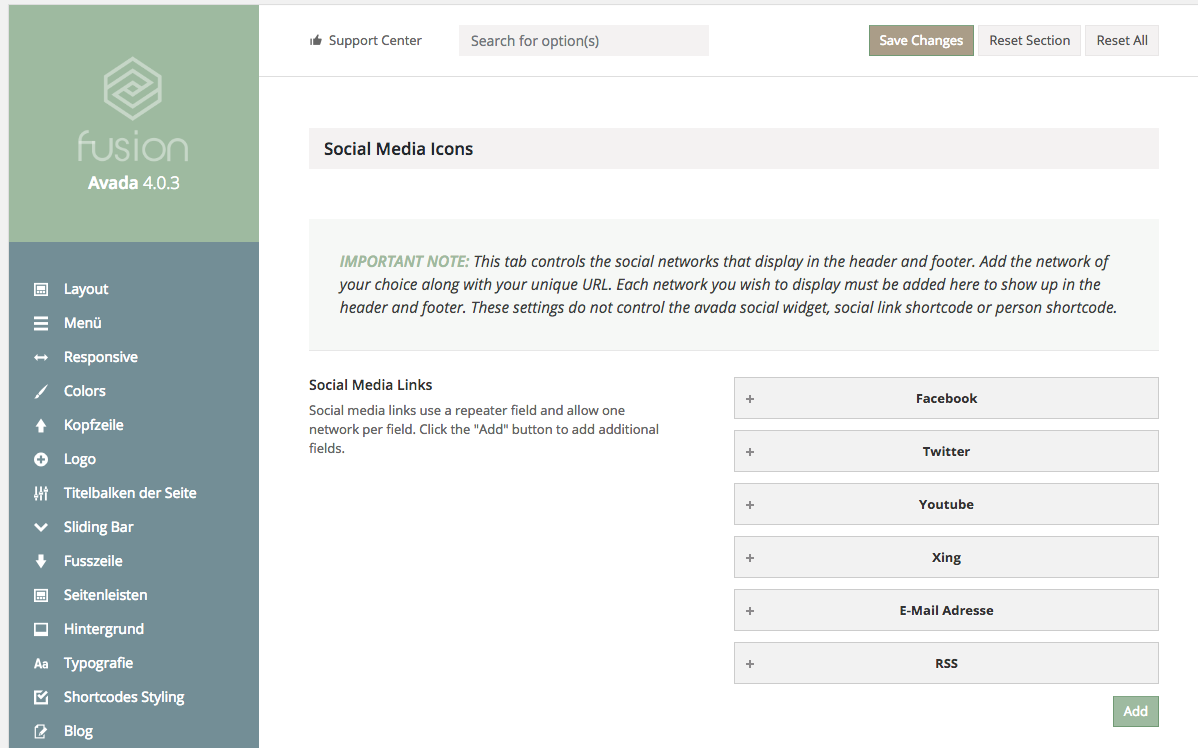
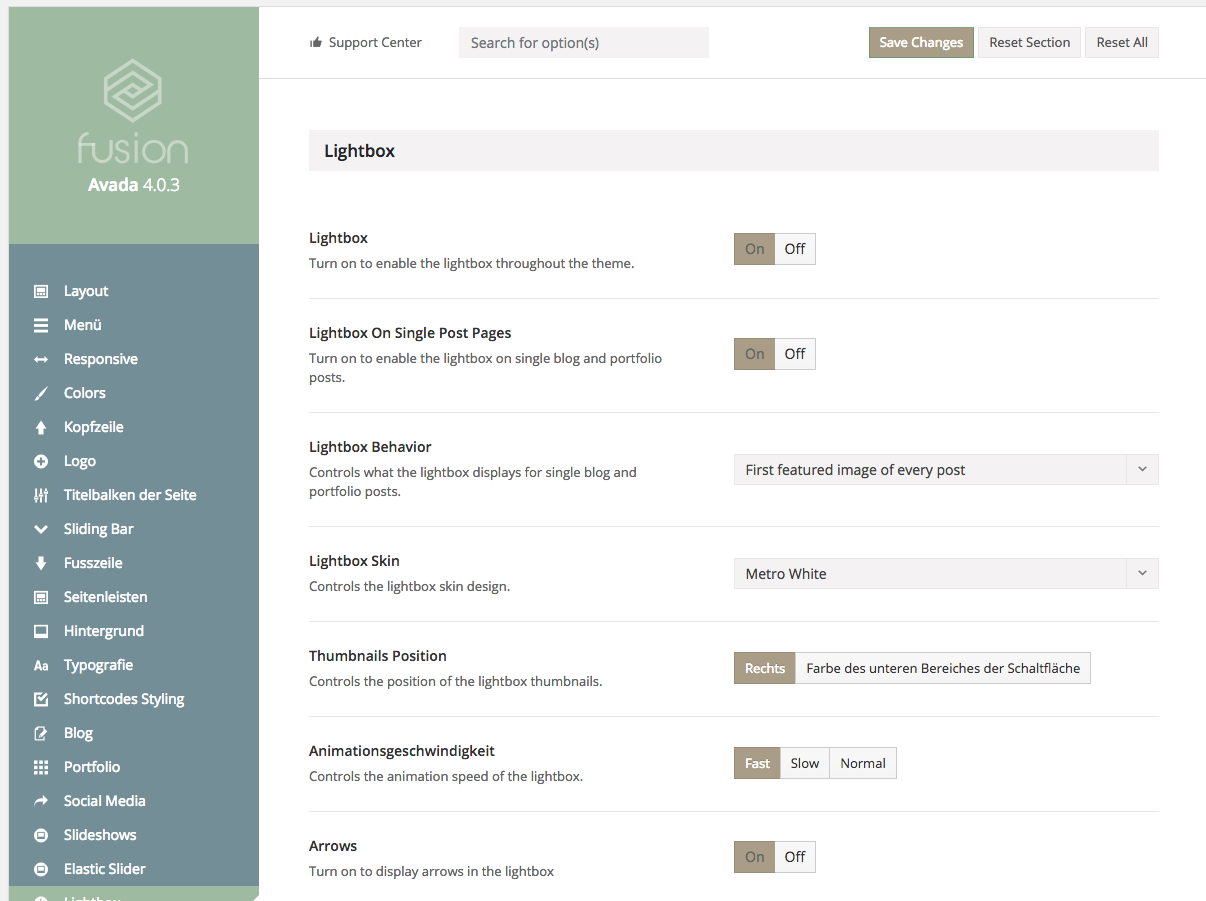
Doch keine Angst. In der untenstehenden Auflistung, zeige ich dir für jeden Tab auf, welche Einstellungen getroffen werden können.
Wenn deine Website von einem Webdesigner entworfen wurde, empfiehlt es sich erstmal nichts zu ändern. Der Webdesigner kennt sich hier am besten aus und hatte sicher seine Gründe wieso er einige Einstellungen getroffen hat und wieso nicht.
Möchtest du trotzdem einige Grundeinstellung deiner Website verändern, so findest du hier die benötigte Einstellung dafür. Ebenfalls haben die Macher von Avada Theme eine ausführliche Dokumentation auf Englisch verfasst.
Weiterführende Informationen:
Offizieller Youtube Kanal von Theme Fusion
Fusion Slider Tutorial
Layer Slider Tutorial
Revolution Slider Tutorial
Offizielle und umfassende Dokumentation zum gesamten Avada Theme
Dieser Beitrag wurde von meiner alten Website auf diese Seite übertragen.
Ursprüngliche Veröffentlichung: 14.08.2016
Letzte Überarbeitung: 31.01.2018

























Hallo Michelle,
ich bin gerade wieder mal dabei einige Bilder online zu stellen. Im Avada Fusion Builder ist das ja wieder mal schnell erledigt, dachte ich. Column kopiert, neues Image eingefügt, Text geändert, fertig. Nur leider zeigt die Lightbox beim anklicken nicht das erwünschte vergrößerte Bild. Obwohl alle Einstellung genau so sind wie bei dem Bild zuvor, das reibungslos funktioniert. Es kommt noch besser, wenn ich bei dem Bild zuvor, das ja funktioniert, das Image lösche und dfas gleiche wieder einfüge wird es plötzlich auch nicht mehr vergrößert dargestellt. Bisher hat das mit dem kopieren immer super geklappt, übersehe ich da etwas. Für jede Hilfe bin ich dankbar.
LG
Micha
Der Artikel ist wohl eine Mogelpackung gepaart mit viel Selbstlob. Es geht um Werbung in eigener Sache, aber nicht per se um Hilfe: Beschrieben wird nur das Offenkundige, Selbsterklärende. Tricks und Hintergrundwissen fehlen.
Seriöses und gutes Selbst-Marketing geht anders.
Hallo Ralph
Schade, dass du so empfindest. Ich denke, die vielen Kommentare und Aufrufe dieses Artikels sprechen eine andere Sprache.
Ich habe mir deine Website angeschaut und sehe, dass dir die Arbeit mit dem Theme offensichtlich Mühe bereitet. Wenn du konkrete Fragen hast, kannst du sie gerne als Kommentar hier posten und ich versuche dir zu helfen. Sicherlich findest du zudem Antworten in den bereits über vierzig bestehenden Kommentaren.
Liebe Grüsse und gutes Gelingen.
Michelle
Hallo Michelle,
danke für die konstruktive Antwort. Ja, Du hast Recht, ich tue mich mit dem Konvolut an Einstellungen schwer. Ein paar Webdesigner haben mir davon abgeraten und vermutlich wäre ich mit einer von Hand gecodeten Seite schneller. Aber man schafft sich so ein Theme natürlich auch wegen Zukunftsioptionen an und hofft, dass man viele Schritte später nicht wiederholen muss.
Ich meine, ein wenig Diskussion zu den wichtigsten Einstellungen wären vonnöten.
Ich habe z.B. bei einer Seite Probleme mit dem Layout. Sofern volle Breite gewählt ist, bekomme ich Oberzeile, Menü und Titelleiste einfach nicht aufeinander abgestimmt. Sobald ich eine feste Größe wähle, geht sich das aus. Nur weiß ich nicht, ob das Nachteile z.B. bei Mobile-Ansicht hat.
Das ist nur ein Beispiel, wo etwas Erörterung helfen könnte. Oder nennen wir es einfach Pro und Contra.
Bei der Site von damals hat dann alles geklappt.
Liebe Grüße und Dank für die Wünsche
Ralph
Hallo Michelle,
ich möchte an sich nur die Jahreszahl des Copyright von «2019» auf «2020» ändern. Ich benutze auch das Thema «Avada» bekommen aber den Bereich «Footer Content» nicht (mehr) dargestellt. Woran könnte dies liegen?
MfG
Andreas Burkhardt
Lieber Andreas
Da warst du wohl schneller als ich, und hast die Lösung schon selber gefunden wie ich sehe. 🙂
Liebe Grüsse
Michelle
Hallo Michelle,
du bist super! Danke! Der Tipp hat funktioniert 🙂
Jetzt ist die Seite optisch gleich wieder ein bisschen ruhiger geworden.
Viele Grüße und einen guten Start in die neue Woche 🙂
Hallo Michelle,
tolle Seite übrigens, ich verwende Avada nun seit 1,5 Jahren, hab aber bisher noch keine Einstellungen für den Header entdeckt, der diesen wie bei dir anzeigt. Wie geht das?
Bei deinen Blog-Artikel ist das Featured Image auch besser dargestellt als bei mir, muss ich da im CSS noch Hand anlegen oder wie schaffe ich das das Bild scharf dargestellt und zentriert ist?
Liebe Michelle,
ich bin gerade dabei, mir mit Avada eine Homepage zu erstellen und dabei auf Deinen Blog gestoßen! Super Erklärungen und wirklich sehr schön – danke!
Ich bin wirklich absolute Einsteigerin, kann mich in technische Dinge aber ganz gut „einfuchsen“. Meine Frage nun an Dich: Ich habe mir in Avada eine Demo-Version heruntergeladen und würde diese gern auf meine Bedürfnisse anpassen. Das funktioniert aber nur beschränkt (Bilder ja; Texte teilweise, z.T. kann ich vorhandene Textbausteine aber nicht entfernen). Nun frage ich mich, ob das überhaupt so möglich/ gedacht ist…!? Bzw. wie ich meine Homepage denn nun analog zu der Demoversion erstellen kann, die mir am meisten gefällt…? Ich hoffe, die Frage ist jetzt nicht zu blöd und freue mich sehr auf eine Antwort! Viele liebe Grüße und 1000 Dank schon einmal!
Svenja
Hallo Michelle, eine sehr gute Beschreibung. Ich bin auch Fan von Avada geworden!
Ich möchte gerne die Farbe der Cookie Meldung einstellen und finde nicht, wo ich das machen muss. Kannst du helfen? LIebe Grüße Babsi
Einen schönen guten Abend Michelle!
Ich kann mich dem letzten Post nur anschließen: Danke für das Teilen!
Leider ist meine bisherige Suche ergebnislos verlaufen. Weißt Du zufällig, wo man im Avada Theme den Header der Seite für die Suchergebnisse editieren kann? In den Theme Einstellungen ist zwar die Suchseite enthalten, aber nur zum Editieren der Darstellung der Ergebnisse. Im Widget fehlt diese Möglichkeit ebenso.
Viele Grüße
Andreas
Hallo Michelle,
danke, dass Du Dein Wissen mit uns teilst.
Hier mein „Stolperstein“: WP wurde aktualisiert. Dann AVADA Update von 3.8.2 auf 5.4.2 durchgeführt. Sämtliche Plugins aktualisiert. Jetzt Änderungen in AVADA Theme Options nicht mehr speicherbar.
Fehlermeldung:“There was a problem with your action. Please try again or reload the page.“
Manchmal ist es eine simple Einstellung o. ä.
Was meinst Du?
Freue mich wieder von Dir zu hören.
Herzliche Grüße
Stephan Saltuari
Hallo Michelle,
dürfte ich wegen Fusionslider in AVADA auf dich zukommen. Ich möchte eine weddingseite
mit Fusionslider entwickeln. Es gelingt mir nicht richitg. nach diesen Webseiten möchte ich mich orientieren. http://www.ks-weddings.de/#home Hab ich ein viel zu mächtiges Tool dafür gekauft? Bisher hab ich den Fusionslider oben unter dem Header verwendet. siehe
http://www.ja-wort-stories.de
Unter der Begrüßung möchte ich mit dem Fusionslider oder was anderes die Präsenz wie ks-weddings weiterführen. Mit Titel zu jedem Brautpaar und dem Galeriebutton. Was ist Deine Meinung sollte ich überhaubt soetwas wie AVADA dafür verwenden und Schritt für Schrit lernen. Denn ich möchte noch weitere WEBSEITEN für Fotografie präsentieren. Noch eine Seite die ich bei plainpicture entdeckt habe. Siehe http://newsletters.plainpicture.com/static/newsletters/com/news-1706/index.html Oben wenn das Intro läuft basiert sowas auf Fusionslider und geht das alles mit den codes von AVADA und Ladezeiten über Server zusammen. Die erste FRAGE wäre ist AVADA nicht vielleicht zuviel des Guten.
Hi Andrè
Aber sicherlich. Fusion Builder ist wirklich ein sehr mächtiges Tool mit zig Einstellungsmöglichkeiten und leider (meiner Meinung nach) nicht sehr benutzerfreundlich.
Avada ist sicherlich ein gutes Theme, aber auch sehr mächtig. Ich habe mir deine Website jedoch angeschaut und es scheint, als ob du sehr gut damit zurecht kommst. Das Ganze sieht wirklich sehr gelungen aus!
Wenn du trotzdem nach etwas einfachem suchst, was aber auch sehr schön aussieht, kann ich dir die folgenden Themes von Elmastudio empfehlen:
Pukeko: https://www.elmastudio.de/wordpress-themes/pukeko/
Zeitreise: https://www.elmastudio.de/wordpress-themes/zeitreise/
Besonders Pukeko ist sehr wandelbar und ich habe es auch genutzt um diese Website hier zu erstellen. Du hast damit die Möglichkeit Bilder oder ein Video (so wie hier) einzufügen. Auch ist das Theme sehr leicht und freundlich, was sicherlich gut zu einer Hochzeitsseite passen würde. Allerdings ist es aber nicht so wandelbar wie Avada.
Ich hoffe ich konnte dir weiterhelfen. 🙂
Herzliche Grüsse
Michelle
Hallo, vielen Dank für den Beitrag. Ich benutze das Avada-Theme und habe eine Frage. Vielleicht kann mir hier jemand helfen: Ich möchte gerne Tags und Kategorien bei meinen Posts stehen haben, aber ohne das vor den Tags/Kategorien die Bezeichnung «Tags:» und «Kategorie:» steht. Wie funktioniert das? In einigen Avada-Demos habe ich es bereits gesehen. LG Maik
Lieber Maik
So aus dem EffEff heraus kann ich dir leider nicht weiterhelfen. Allenfalls ist eine Anpassung im CSS notwendig. Wende dich am besten direkt an die Avada Entwickler oder poste im Forum, hier wird dir sicherlich jemand weiterhelfen können.
Liebe Grüsse
Michelle
Hallo,
sehr hilfreicher Artikel. Allerdings werden bei mir unter Theme Options im rechten Feld bei einigen Options-Tabs nicht alles oder sogar gar nichts dargestellt. Ich hab an der Stelle nur einen weißen Bildschirm. Zum Beispiel bei „Background“ sehe ich gar nichts und kann auch nichts einstellen. Eine Idee woran das liegen könnte? Früher funktionierte das einwandfrei, habe seit etlichen Monaten nichts mehr dran verändert gehabt.
Vielen Dank schon mal im Voraus,
Oliver
Lieber Oliver
In der Zwischenzeit sind einige Updates und Patches von Avada publiziert worden. Das Problem sollte sich damit erledigen.
Herzlichst, Michelle
Hallo Michelle, ich arbeite mit Avada und habe eine Frage zu den Social Media Sharing Boxes. Die sind bei mir auf der Website bereits eingestellt.
Bis vor Kurzem konnte ich problemlos Artikel auf Facebook teilen. Nun geht das nicht mehr, ohne dass ich da etwas verändert hätte. Ich kann weder auf meinem privaten Profil noch auf meiner Fanseite die Beiträge teilen. In einer privaten Nachricht an mich funktioniert es allerdings, das habe ich ausprobiert. Das Fenster zu FB geht auf, ich kann auch einen Einleitungstext tippen. Sobald ich aber auf «Link teilen» klicke, tut sich nichts mehr.
Hast du da vielleicht einen Tipp für mich?
Vielen Dank und liebe Grüße
Gudrun
Hallo Michelle,
vielleicht kannst Du mir einen Tipp geben.
Wahrscheinlich bin ich einfach zu blöd, aber ich finde nichts dazu, wie ich den im Backend eingestellten Untertitel auf die Website übernehme. Ich habe den Text einer Demoseite (Church) immer im Kopfbereich sichtbar (fusion-header-tagline). Das ist allerdings nicht der Untertitel, den ich in den allgemeinen Einstellungen vergeben habe.
Das kann doch nicht sein, dass ich in den Code muß, um diesen Text „We make a living by what we get, but a life by what we give.“ zu entfernen.
Hast Du als Avada-Fan eine Idee?
Liebe Grüße
Petra
hallo, kann ich auch eine protfolio ohne bild erstellen und … veröfentlichen? wenn ja – wie? danke & grüsse rob
Hallo,
gibt es bei Avada die Möglichkeit eine bestehende Demoversion einer Seite auf eine meiner Unterseiten zu laden, ohne das ich den Rest der Website komplett zerschieße ?
Besten Gruß
Larissa
Liebe Larissa
Eine komplette Demo zu importieren, davon rate ich dir ab. Wenn du allerdings auf dem Button „Import“ klickst, hast du die Möglichkeit auch nur einzelne Elemente aus den jeweiligen Demos zu laden. Erstelle aber vor so einem Schritt immer ein BackUp.
Herzliche Grüsse
Michelle
Hallo, sehr schöner Beitrag. wo kann ich die Einstellung speziell im Footer bei der angezeigten „Suchergebnisseite“ einstellen?
Hi Andre
Da bin ich mir leider nicht sicher. Frag am besten einmal bei den Avada Entwicklern / Supportern an.
Herzliche Grüsse
Michelle
Hallo Michelle,
im Mobil-Menue von Avada 5.1.4 (ich arbeite zum ersten Mal mit einem Avada-Theme) steht wunderschön ganz zu erst:
Go to… (toll) ich würde das gerne ändern zu: Gehe zu
wie geht das bitte!
Herzliche Grüße
Frank
Hi Frank
Dafür musst du das Theme auf Deutsch umstellen (auch Fusion Core).
Unter http://limettenwald.com/avada-theme-auf-deutsch-umstellen/ findest du die komplette Anleitung.
Herzliche Grüsse
Michelle
Hi Michelle,
ich habe das avada theme installiert und möchte aber zusätzlich zu den vorhandenen avada plugins weitere verwenden.
Ich finde die Plugins aber nirgends in den Einstellungen(die PLugins sind aktiviert).
Ich frage mich ob es überhaupt möglich ist zusätzliche Plugins zu verwenden?
Vielen Dank!
Freundliche Grüße,
Davud
Hi Davud
Du kannst zusätzlich zu den Avada Plugins weitere Plugins installieren. Du solltest sie ohne Probleme über ‚Plugins – Installieren‘ hinzufügen können.
Herzliche Grüsse
Michelle
Hallo Michelle,
ich möchte Avada für meine Freuindin benutzen und einige kleinere Änderungen tätigen, jedoch fand ich keine Lösung dazu in dem Theme Option. Ich möchte bei den einzelnen Blogbeiträgen oben die Pagination: next/previous nicht oben sondern unten platzieren und die Border möchte ich um sie herum gerne entfernen. Hast du eine Idee. wie man das machen könnte? Vielen dank im voraus.
LG
Emese
Hallo Michelle,
herzlichen Dank für Deine tollen Ausführungen.
Bei einem Problem bin ich aber noch nicht fündig geworden.
Ich möchte die Größenänderung der Navigation beim Scrollen
abstellen. Eventuell hast Du einen Tipp für mich?
Danke im Voraus und schöne Grüße
Detlef
Hi Detlef
Danke für deinen Kommentar.
Die Einstellung für das fixierte Menü findest du unter: Kopfzeile – Feste Kopfzeile – Schriftgrösse der Navigation des klebenden Kopfbereiches
Ich wünsche dir ein schönes Wochenende.
Herzliche Grüsse
Michelle
Hallo Michelle,
danke für die schnelle Antwort. Den von dir genannten Menüpunkt kann ich
bei mir nicht finden. Es handelt sich um das Theme in der Version 4.0.3
Schöne Grüße
Detlef
Hi Detlef
Auch in der Version 4.0.3 solltest du es unter dem angegebenen Bereich finden:
Kopfzeile – Feste Kopfzeile – Sticky Header Display for Headers 4-5
Herzlichst,
Michelle
P.S. Wenn du dein Avada Theme Dashboard auf deutsch umstellen möchtest, kann ich dir noch folgende Anleitung empfehlen: Avada Theme auf deutsch umstellen
Hallo Michelle,
Tausend Dank. Jetzt funktioniert es.
Ich habe es überlesen, da mein Template englisch ist.
Viele Grüße
Hallo Michelle,
vielen Dank für diesen interessanten Artikel. Ich nehme mal an, dass du auch mit Avada schon gearbeitet hast. Vielleicht kannst du mir bei meiner Problematik helfen. Ich habe für das Main-Menu eine Schriftgröße eingestellt. Wenn man meine Seite runter scrollt, dann verkleinert sich aber die Schriftgröße der Menüpunkte. Hast du eine Idee an welchem Schräubchen ich drehen muss? Ich habe bisher nichts finden können.
Viele Grüße
Hi Mareen
Ja, ich bin ein grosser Fan von Avada.
Kannst du mir den Link zu deiner Seite geben? Dann schaue ich mir das gerne mal an 🙂
Herzlichst,
Michelle
Hi Mareen
Soeben hat Detlef eine ähnliche Frage gestellt und ich vermute stark, dass du das selbe gemeint hast. Probier bitte einmal folgende Anpassung aus:
Die Einstellung für das fixierte Menü findest du unter: Kopfzeile – Feste Kopfzeile – Schriftgrösse der Navigation des klebenden Kopfbereiches
Ich wünsche dir ein schönes Wochenende.
Herzliche Grüsse
Michelle
Hallo Michelle,
du bist super! Danke! Der Tipp hat funktioniert 🙂
Jetzt ist die Seite optisch gleich wieder ein bisschen ruhiger geworden.
Viele Grüße und einen guten Start in die neue Woche 🙂
Hallo Mareen
Freut mich, dass es funktioniert hat.
Dir auch einen guten Wochenstart.
Herzliche Grüsse
Michelle
Hallo Mareen
Freut mich, dass es funktioniert hat.
Dir auch einen guten Wochenstart.
Herzliche Grüsse
Michelle
Vielen Dank für deine Hilfe!!
Danke für deine rasche Antwort! 🙂 Kannst du mir die genaue Bezeichnung für das Jetpack-Plugin nennen? Wenn ich die WP Plugins aufrufe, gibt es viele, die „Jetpack“ irgendwo im Namen haben.
Klar. Der Name lautet: Jetpack by WordPress.com hier noch der Link https://srd.wordpress.org/plugins/jetpack/
Hallo Michelle, bei dir hab ich endlich den Tipp gefunden, wie ich bei Avada auch auf den Seiten (nicht nur bei den Beiträgen) die Kommentarfunktion einstellen kann – vielen Dank!!
Ich hätte noch eine Frage: Wie kann ich für Leser, die kommentieren, anbieten, dass sie über nachfolgende Kommentare benachrichtigt werden? Wo finde ich diese Zeile mit Kästchen zum Anklicken?
Hallo Gudrun
Feut mich, dass ich dir mit diesem Beitrag weiterhelfen konnte! 🙂 Die Funktion, das sich deine Besucher über weitere Kommentare benachrichtigen lassen können, kannst du im Plugin Jetpack aktivieren. Herzliche Grüsse, Michelle
Meine Beiträge erscheinen nicht auf meiner Blogseite (homepage). was mache ich falsch?
Hallo Peter
Ich bin mir nicht sicher ob ich deine Frage richtig verstanden habe und antworte darum auf zwei Dinge:
1. Wenn du deine Blog Beiträge suchst, so findest du sie unter dem Link: http://www.pegasus-unterwegs.ch/en/blog-test-seite/ Was mir aufgefallen ist, ist dass du den Blog als solchen nicht in deinem Menü oder sonst wo verlinkt hast.
2. Wenn du deine Blog Beiträge in einem Teil der Startseite angezeigt haben möchtest, empfehle ich dir bei der Erstellung den ‚Fusion Builder‘ zu Hilfe zu nehmen. Unter der Lasche ‚Builder Elements‘ findest du das Feld ‚Blog‘. Ziehe dieses an die gewünschte Stelle in deiner Seite und nehme deine gewünschten Einstellungen vor. So werden deine ausgewählten Beiträge auch auf der Startseite angezeigt.
P.S. Falls dir das Feld ‚Blog‘ Probleme bereitet, kannst du es mit der Verwendung des Feldes ‚Recent Post‘ umgehen. Achte hierbei darauf, dass du die Zahl der Beiträge die angezeigt werden sollen auf 999 stellst.
Lass mich wissen ob alles geklappt hat.
Alles Gute und viele schöne Reiseerlebnisse!
Michelle